リスト要素は、番号付きリストや箇条書きリストを作成するために使用できます。
リストの追加
サイトにリスト要素を追加するには、追加パネル(ショートカット:A)をクリックし、Webflowキャンバス上にリストをドラッグします。
リストはメイン・エレメントと3つのリスト・アイテムで構成される。
リストはメイン・エレメントと3つのリスト・アイテムで構成される。image
リストタイプの設定
設定に応じて、メインのリスト要素は順序なし(箇条書き)リストまたは順序付き(番号付き)リストになります。デフォルトでは、リストは順序なしリストに設定されており、各リスト項目の左側に箇条書きが表示されます。順序付きリストと順序なしリストは、2つの方法で切り替えることができます:
- メインのリスト要素を選択し、Enterを押す。
- メインのリスト要素を選択し、Settings panel>List setting と進み、Typeを変更する。
また、リスト設定で箇条書きなしを選択すれば、箇条書きと数字を削除することもできる。
リストにコンテンツを追加する
デザイン上、リスト・アイテムはデフォルトのコンテンツを持ちません。リスト項目には、見出し、段落、画像、ビデオ、そして他のリストなど、さまざまなタイプのコンテンツを保持することができるからです。リストにコンテンツを追加するには、リストアイテムにドラッグするだけです。プレーンテキストだけなら、リスト項目の中をダブルクリックして入力することもできます。テキスト編集モードに入るもう一つの方法は、リスト項目を選択してEnter/Returnキーを押すことです。
ネストリスト
リストを入れ子にするには、リスト項目の中にリストを追加します(リスト要素を入れ子にすることはできません)。
リストをリスト項目の中に入れ子にする:
- 追加パネルからリストをキャンバスにドラッグします。
- 親リストのリスト項目の中に子リストを入れ子にする。
- テキスト要素(段落、テキスト・ブロック、見出しなど)を、親List要素のリスト・アイテムの子Listの上に入れ込む。
注: リスト項目にテキストを追加する前に、必ず入れ子リストの構造を作成してください。親リスト項目が編集された後では、入れ子リストを親リスト項目の中に配置することはできません(ただし、親リスト項目に要素を追加し、その後に子リストを入れ子にすることはできます)。
新しいリスト項目を作成する
新しいリスト項目を作成するには、既存のリスト項目を選択し、コピー&ペーストします。または、リスト項目を右クリックして、メニューから複製を選択することもできます。
リストのスタイル
スタイルパネルを使用して、リストとリスト項目の両方をスタイル設定できます。
List
メインのリスト要素である順序付きリスト要素と順序なしリスト要素は、クラスを作成するか、タグにスタイルを設定することでスタイルを設定できます。すべての順序付きリスト] タグまたは [すべての順序なしリスト] タグにスタイルを設定すると、サイト全体でこれらの要素のデフォルトのスタイルを定義することになります。
- メインのリスト要素を選択する
- Style panel > Selector field を開く
- All ordered lists (or All Unordered lists) を選択
- スタイルをカスタマイズ
リストを選択し、左のパディングを調整することで、箇条書き(または数字)のスペースを増やしたり減らしたりすることができます。
List item
すべてのリスト項目に同じクラスを適用することで、一貫性のある外観にすることができます。下マージンを変更してリスト項目間にスペースを作り、左マージンを変更してテキストと箇条書きまたは番号の間にスペースを作るのが一般的です。
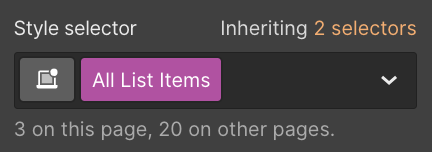
デフォルトのスタイルは、「すべてのリストアイテム」タグを編集することで、サイト全体のすべてのリストアイテムに設定できます:
- List item を選択
- Style panel > Selector field を開く
- All list items tag を選択
- スタイルを追加
注:「All list items」タグを変更すると、順序付きリストであるか順序なしリストであるかにかかわらず、すべてのリスト項目に影響します。